اگر طراح سایت به ویژه سایت های فروشگاهی هستید شاید برای شما استفاده از اسلایدرباکس(sliderbox) لازم شده باشد. یک بلوک در سایت که تعدادی از محصولات را نمایش می دهد و با کلیک بر روی دکمه "بعدی" چند محصول دیگر را نمایش دهد.
در سایت های دروپالی راه اندازی این گونه باکس ها روش های گوناگونی دارد. من برای یک سایت چند ین روش را اجرا کردم و در نهایت به استفاده از jCarousel روی آوردم.
در افزونه jCarousel دروپال گزینه های خوبی برای این کار وجود دارد. پس از نصب این افزونه می توانید یک views ایجاد کنید از محصولات؛ فیلدهای مورد نیاز را فراخوانی کنید و فیلترهای لازم را اعمال نمایید. بعد قالب views را روی jCarousel تعیین کنید.
یکی از ویژگی های خوب این افزونه این است که وقتی صفحه می زنید و به آخرین محصول می رسید به صورت خودکار یک صفحه دیگر از محصولات فراخوانی می شود. بنابراین بدون اینکه کاربر شما نیاز به دانلود انبوهی از تصاویر و اطلاعات محصولات متعدد در اولین بازدید داشته باشد، شما محصولات بعدی را هم به وی نمایش می دهید.
شاید با این روش در دیجی کالا آشنا باشید.

شاید شما دروپالی عزیز با افزونه های دیگری این کار را انجام داده باشید. اما من برای استفاده از jCarousel این دلایل را داشتم:
1- قابلیت ریسپانسیو بودن آن
2- قابلیت فراخوانی محصولات بعدی به صورت Ajax
3- سازگاری با زبان فارسی و راست به چپ چیدن محصولات
4- امکان تعیین تعداد محصولات برای جابجا شدن با کلیک بر روی دکمه بعدی و قبلی
5- امکان درج یک تصویر ثابت یا انیمیشن لودینگ برای محصولاتی که در حال بارگذاری هستند.
نکته و یا مشکلی که در این افزونه وجود دارد این است که دو قالب پیش فرض دارد که معمولا کاربردی نیستند و باید برای هر سایت بسته به قالب آن استایل جداگانه ایجاد شود. اما به زیبایی و کارایی آن می ارزد.
دو نمونه از استفاده از این افزونه:
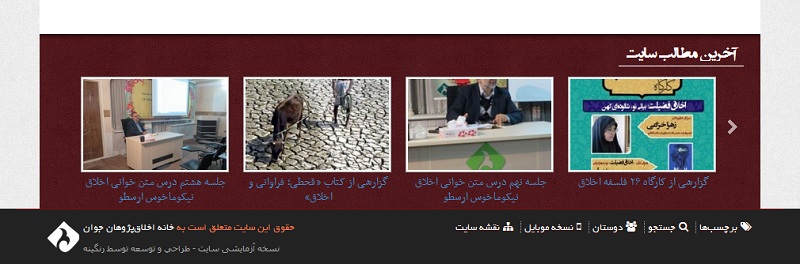
بخش آخرین مطالب سایت خانه اخلاق پزوهان جوان: (روی تصویر کلیک کنید)
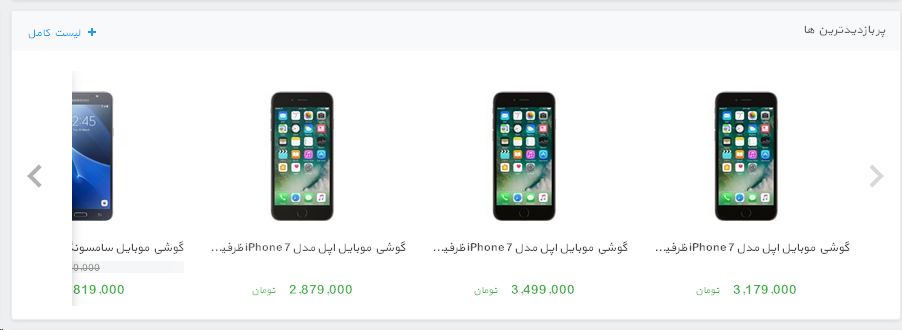
بخش پربازدیدترین محصولات سایت بوستان انتظار: